搜索到
4
篇与
的结果
-

-
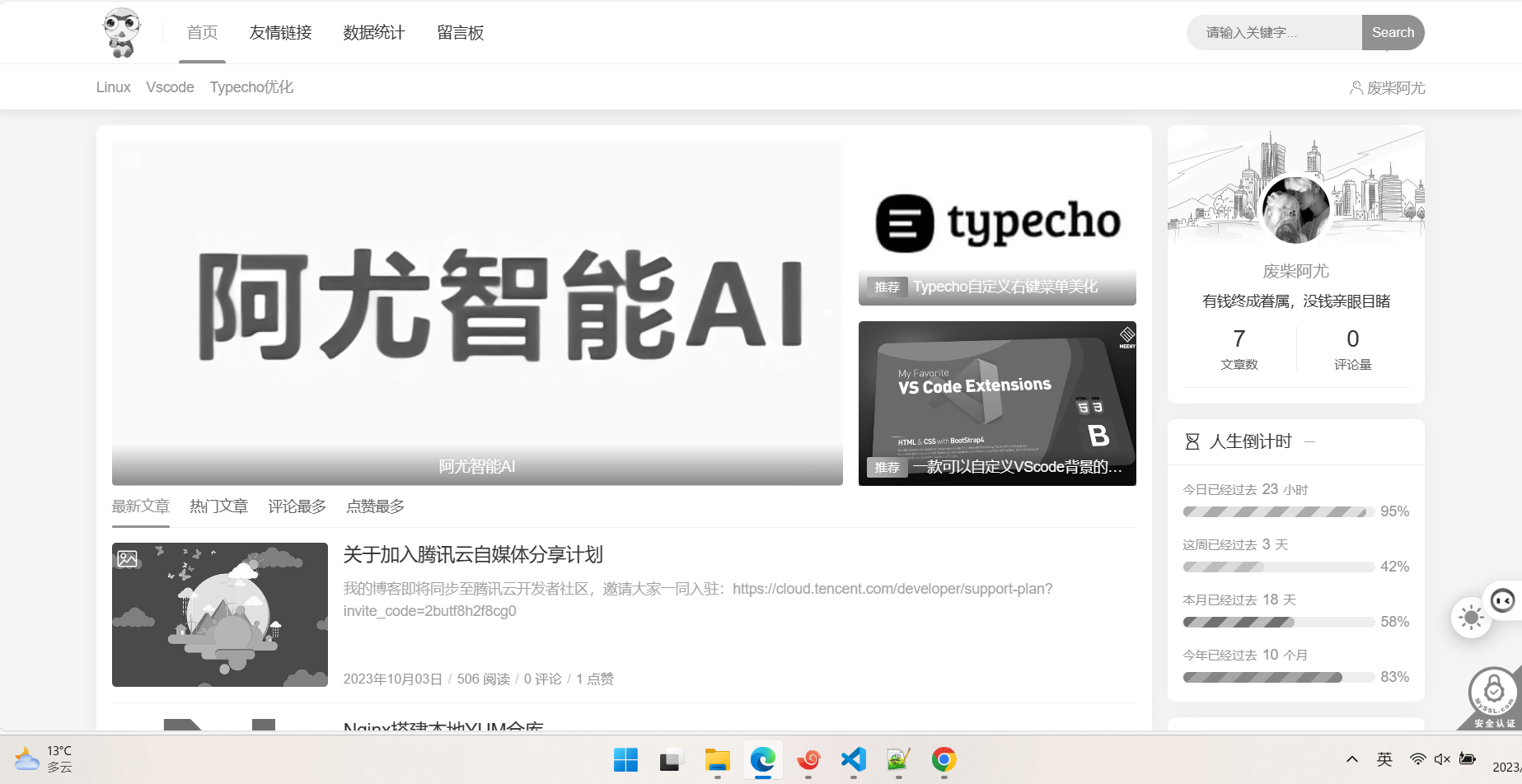
 Typecho实现特殊日期全站置灰 {message type="success" content="成品展示"/}1.修改functions.php,文件路径:usr/themes/Joe-master{tabs}{tabs-pane label="示例"}{/tabs-pane}{tabs-pane label="代码"}// 全站置灰 $websiteChgGray = new Typecho_Widget_Helper_Form_Element_Select( 'websiteChgGray', array( 'off' => '关闭(默认)', 'on' => '开启', ), 'on', '是否启用全站置灰', '介绍:开启后,网站所有信息全部变成黑白' ); $websiteChgGray->setAttribute('class', 'joe_content joe_custom'); // 如果无法显示设置,将joe_custom修改为joe_other $form->addInput($websiteChgGray->multiMode());{/tabs-pane}{/tabs}2.修改include.php文件,底部增加,文件路径:usr/themes/Joe-master/public{tabs}{tabs-pane label="示例"}{/tabs-pane}{tabs-pane label="代码"}隐藏内容,请前往内页查看详情{/tabs-pane}{/tabs}
Typecho实现特殊日期全站置灰 {message type="success" content="成品展示"/}1.修改functions.php,文件路径:usr/themes/Joe-master{tabs}{tabs-pane label="示例"}{/tabs-pane}{tabs-pane label="代码"}// 全站置灰 $websiteChgGray = new Typecho_Widget_Helper_Form_Element_Select( 'websiteChgGray', array( 'off' => '关闭(默认)', 'on' => '开启', ), 'on', '是否启用全站置灰', '介绍:开启后,网站所有信息全部变成黑白' ); $websiteChgGray->setAttribute('class', 'joe_content joe_custom'); // 如果无法显示设置,将joe_custom修改为joe_other $form->addInput($websiteChgGray->multiMode());{/tabs-pane}{/tabs}2.修改include.php文件,底部增加,文件路径:usr/themes/Joe-master/public{tabs}{tabs-pane label="示例"}{/tabs-pane}{tabs-pane label="代码"}隐藏内容,请前往内页查看详情{/tabs-pane}{/tabs} -
 Typecho自定义右键菜单美化 {message type="info" content="传统的鼠标右键简介但不美观,经过阿尤美化后鼠标右键菜单不在老套古板,下面是展示图"/} {dotted startColor="#ff6c6c" endColor="#1989fa"/}{message type="warning" content="食用方法:只需将下面的JS代码复制到自己博客的全局JS文件中即可;并将其中必要的信息更换成自己的"/}{message type="error" content="不会的点击下方回复"/}{dotted startColor="#0717f2" endColor="#6d02a7"/}隐藏内容,请前往内页查看详情<script src="https://lib.baomitu.com/layer/3.1.1/layer.js"></script> <!-- 自定义右键菜单美化 --> <style type="text/css"> a {text-decoration: none;} div.usercm{background-repeat:no-repeat;background-position:center center;background-size:cover;background-color:#fff;font-size:13px!important;width:130px;-moz-box-shadow:1px 1px 3px rgba (0,0,0,.3);box-shadow:0px 0px 15px #333;position:absolute;display:none;z-index:10000;opacity:0.9; border-radius: 8px;} div.usercm ul{list-style-type:none;list-style-position:outside;margin:0px;padding:0px;display:block} div.usercm ul li{margin:0px;padding:0px;line-height:35px;} div.usercm ul li a{color:#666;padding:0 15px;display:block} div.usercm ul li a:hover{color:#fff;background:rgba(170,222,18,0.88)} div.usercm ul li a i{margin-right:10px} a.disabled{color:#c8c8c8!important;cursor:not-allowed} a.disabled:hover{background-color:rgba(255,11,11,0)!important} div.usercm{background:#fff !important;} </style> <div class="usercm" style="left: 199px; top: 5px; display: none;"> <ul> <li><a href="https://blog.ayou.space/"><i class="fa fa-home fa-fw"></i><span>首页</span></a></li> <li><a href="javascript:void(0);" onclick="getSelect();"><i class="fa fa-copy fa-fw"></i><span>复制</span></a></li> <li><a href="javascript:void(0);" onclick="baiduSearch();"><i class="fa fa-search fa-fw"></i><span>搜索</span></a></li> <li><a href="javascript:history.go(1);"><i class="fa fa-arrow-right fa-fw"></i><span>前进</span></a></li> <li><a href="javascript:history.go(-1);"><i class="fa fa-arrow-left fa-fw"></i><span>后退</span></a></li> <li style="border-bottom:1px solid gray"><a href="javascript:window.location.reload();"><i class="fa fa-refresh fa-fw"></i><span>重载网页</span></a></li> <li><a href="https://blog.ayou.space/index.php/3.html"><i class="fa fa-meh-o fa-fw"></i><span>和我当邻居</span></a></li> </ul> </div> <script type="text/javascript"> (function(a) { a.extend({ mouseMoveShow: function(b) { var d = 0, c = 0, h = 0, k = 0, e = 0, f = 0; a(window).mousemove(function(g) { d = a(window).width(); c = a(window).height(); h = g.clientX; k = g.clientY; e = g.pageX; f = g.pageY; h + a(b).width() >= d && (e = e - a(b).width() - 5); k + a(b).height() >= c && (f = f - a(b).height() - 5); a("html").on({ contextmenu: function(c) { 3 == c.which && a(b).css({ left: e, top: f }).show() }, click: function() { a(b).hide() } }) }) }, disabledContextMenu: function() { window.oncontextmenu = function() { return !1 } } }) })(jQuery); function getSelect() { "" == (window.getSelection ? window.getSelection() : document.selection.createRange().text) ? layer.msg("啊噢...你没还没选择文字呢!") : document.execCommand("Copy") } function baiduSearch() { var a = window.getSelection ? window.getSelection() : document.selection.createRange().text; "" == a ? layer.msg("啊噢...你没还没选择文字呢!") : window.open("https://www.baidu.com/s?wd=" + a) } $(function() { for (var a = navigator.userAgent, b = "Android;iPhone;SymbianOS;Windows Phone;iPad;iPod".split(";"), d = !0, c = 0; c < b.length; c++) if (0 < a.indexOf(b[c])) { d = !1; break } d && ($.mouseMoveShow(".usercm"), $.disabledContextMenu()) }); </script> <!--ruleuser js引入 --> <script src="/user/configs.js?v1.0211"></script> <script type="text/javascript" src="/user/layer/layer.js""></script> <script type="text/javascript" src="/user/main/main.js""></script> <!--ruleuser js引入 -->
Typecho自定义右键菜单美化 {message type="info" content="传统的鼠标右键简介但不美观,经过阿尤美化后鼠标右键菜单不在老套古板,下面是展示图"/} {dotted startColor="#ff6c6c" endColor="#1989fa"/}{message type="warning" content="食用方法:只需将下面的JS代码复制到自己博客的全局JS文件中即可;并将其中必要的信息更换成自己的"/}{message type="error" content="不会的点击下方回复"/}{dotted startColor="#0717f2" endColor="#6d02a7"/}隐藏内容,请前往内页查看详情<script src="https://lib.baomitu.com/layer/3.1.1/layer.js"></script> <!-- 自定义右键菜单美化 --> <style type="text/css"> a {text-decoration: none;} div.usercm{background-repeat:no-repeat;background-position:center center;background-size:cover;background-color:#fff;font-size:13px!important;width:130px;-moz-box-shadow:1px 1px 3px rgba (0,0,0,.3);box-shadow:0px 0px 15px #333;position:absolute;display:none;z-index:10000;opacity:0.9; border-radius: 8px;} div.usercm ul{list-style-type:none;list-style-position:outside;margin:0px;padding:0px;display:block} div.usercm ul li{margin:0px;padding:0px;line-height:35px;} div.usercm ul li a{color:#666;padding:0 15px;display:block} div.usercm ul li a:hover{color:#fff;background:rgba(170,222,18,0.88)} div.usercm ul li a i{margin-right:10px} a.disabled{color:#c8c8c8!important;cursor:not-allowed} a.disabled:hover{background-color:rgba(255,11,11,0)!important} div.usercm{background:#fff !important;} </style> <div class="usercm" style="left: 199px; top: 5px; display: none;"> <ul> <li><a href="https://blog.ayou.space/"><i class="fa fa-home fa-fw"></i><span>首页</span></a></li> <li><a href="javascript:void(0);" onclick="getSelect();"><i class="fa fa-copy fa-fw"></i><span>复制</span></a></li> <li><a href="javascript:void(0);" onclick="baiduSearch();"><i class="fa fa-search fa-fw"></i><span>搜索</span></a></li> <li><a href="javascript:history.go(1);"><i class="fa fa-arrow-right fa-fw"></i><span>前进</span></a></li> <li><a href="javascript:history.go(-1);"><i class="fa fa-arrow-left fa-fw"></i><span>后退</span></a></li> <li style="border-bottom:1px solid gray"><a href="javascript:window.location.reload();"><i class="fa fa-refresh fa-fw"></i><span>重载网页</span></a></li> <li><a href="https://blog.ayou.space/index.php/3.html"><i class="fa fa-meh-o fa-fw"></i><span>和我当邻居</span></a></li> </ul> </div> <script type="text/javascript"> (function(a) { a.extend({ mouseMoveShow: function(b) { var d = 0, c = 0, h = 0, k = 0, e = 0, f = 0; a(window).mousemove(function(g) { d = a(window).width(); c = a(window).height(); h = g.clientX; k = g.clientY; e = g.pageX; f = g.pageY; h + a(b).width() >= d && (e = e - a(b).width() - 5); k + a(b).height() >= c && (f = f - a(b).height() - 5); a("html").on({ contextmenu: function(c) { 3 == c.which && a(b).css({ left: e, top: f }).show() }, click: function() { a(b).hide() } }) }) }, disabledContextMenu: function() { window.oncontextmenu = function() { return !1 } } }) })(jQuery); function getSelect() { "" == (window.getSelection ? window.getSelection() : document.selection.createRange().text) ? layer.msg("啊噢...你没还没选择文字呢!") : document.execCommand("Copy") } function baiduSearch() { var a = window.getSelection ? window.getSelection() : document.selection.createRange().text; "" == a ? layer.msg("啊噢...你没还没选择文字呢!") : window.open("https://www.baidu.com/s?wd=" + a) } $(function() { for (var a = navigator.userAgent, b = "Android;iPhone;SymbianOS;Windows Phone;iPad;iPod".split(";"), d = !0, c = 0; c < b.length; c++) if (0 < a.indexOf(b[c])) { d = !1; break } d && ($.mouseMoveShow(".usercm"), $.disabledContextMenu()) }); </script> <!--ruleuser js引入 --> <script src="/user/configs.js?v1.0211"></script> <script type="text/javascript" src="/user/layer/layer.js""></script> <script type="text/javascript" src="/user/main/main.js""></script> <!--ruleuser js引入 --> -
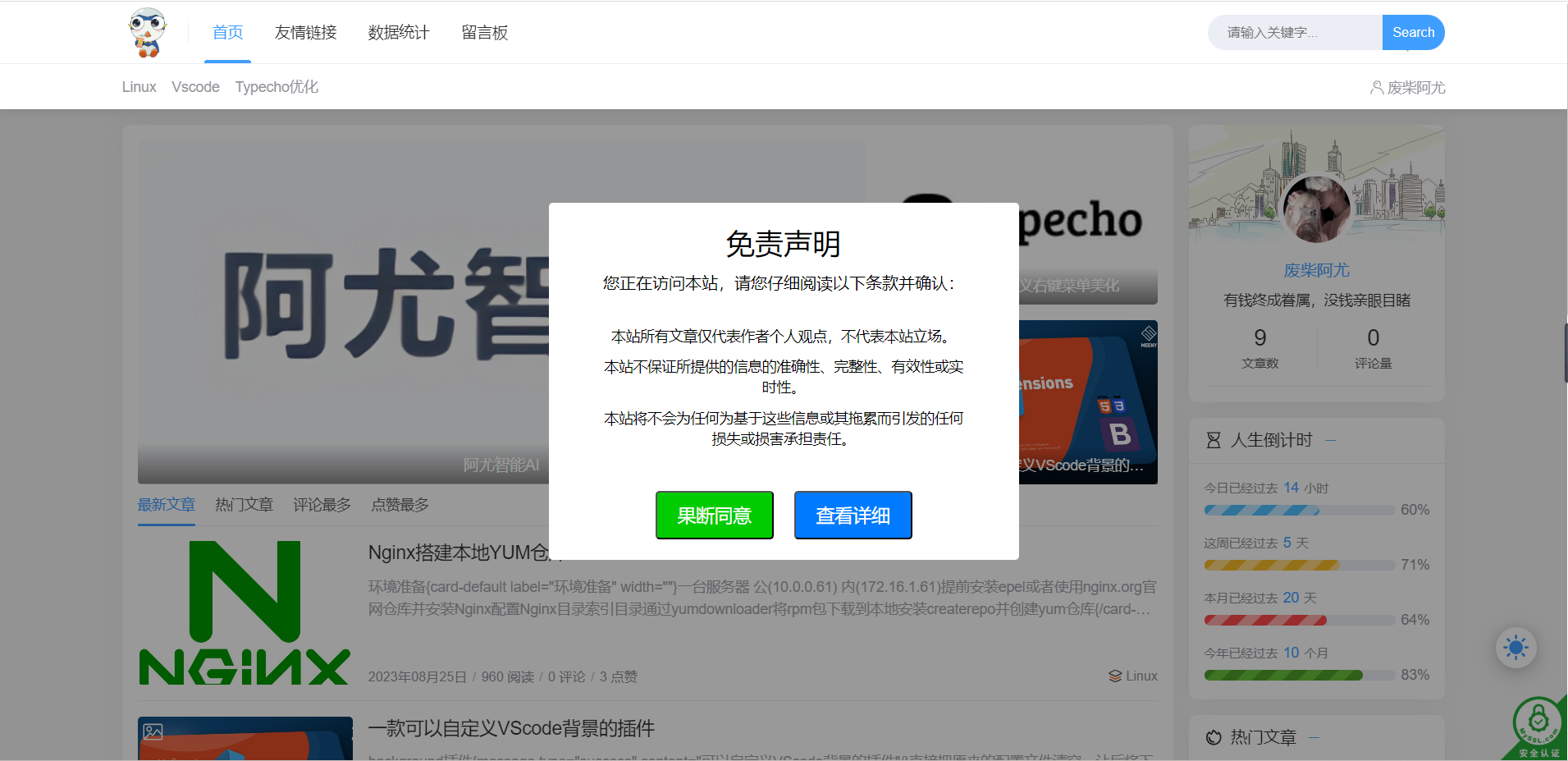
 给网站添加免责弹窗 {message type="success" content="成品展示"/}1.首先把一下代码放在joe主题的index.php文件的 <body> 标签中,文件路径: /usr/themes/Joe{tabs}{tabs-pane label="代码位置示例"}{/tabs-pane}{tabs-pane label="代码"}<!--弹窗代码位置--> <div class="popup-overlay"> <div class="popup-box"> <h2>免责声明</h2> <p>您正在访问本站,请您仔细阅读以下条款并确认:</p> <ul> <li>本站所有文章仅代表作者个人观点,不代表本站立场。</li> <li>本站不保证所提供的信息的准确性、完整性、有效性或实时性。</li> <li>本站将不会为任何为基于这些信息或其拖累而引发的任何损失或损害承担责任。</li> </ul> <div class="popup-buttons"> <button class="agree-button">果断同意</button> <button class="disagree-button">查看详细</button> </div> </div> </div> <!--弹窗代码位置-->{/tabs-pane}{/tabs}2.把下面的javascript代码放在joe主题的 index.php 文件的 </body> 标签之前,文件路径: /usr/themes/Joe{tabs}{tabs-pane label="代码位置示例"}{/tabs-pane}{tabs-pane label="代码"}隐藏内容,请前往内页查看详情{/tabs-pane}{/tabs}3.将下面的css代码复制,然后去这个目录: /usr/themes/Joe/assets/css 下创建一个叫 popup.css 的文件,创建完成后把复制的css代码粘贴进去即可完成。{tabs}{tabs-pane label="代码演示图css"}{/tabs-pane}{tabs-pane label="代码"}.popup-overlay { display: none; position: fixed; top: 0px; left: 0px; height: 100%; width: 100%; background: rgba(0, 0, 0, 0.4); justify-content: center; align-items: center; z-index: 999; /* 将 z-index 设置为较低的值 */ } .popup-box { display:flex; flex-direction: column; position: relative; background: #fff; width: 30%; height: auto; padding: 20px; border-radius: 4px; } .popup-box h2 { font-size: 28px; margin-top: 0px; text-align: center; } .popup-box p { font-size: 16px; line-height: 24px; margin: 10px 0px; text-align: center; } .popup-box ul { list-style-type: square; margin: 10px 30px; padding: 0; } .popup-box li { margin: 10px 0px; font-size: 14px; line-height: 20px; text-align: center; } .popup-buttons { display: flex; justify-content: center; align-items: center; margin-top: 20px; gap: 20px; } .agree-button { display: inline-block; padding: 10px 20px; background-color: #00cc00; color: #fff; border-radius: 4px; font-size: 18px; cursor: pointer; } .disagree-button { display: inline-block; padding: 10px 20px; background-color: #007bff; color: #fff; border-radius: 4px; font-size: 18px; cursor: pointer; }{/tabs-pane}{/tabs}4.在网站的全局设置中 <head> 引入css文件即可。引入的代码如下:{tabs}{tabs-pane label="引入css文件示例"}{/tabs-pane}{tabs-pane label="代码"}<!-- 弹窗代码引入开始 --> <link rel="stylesheet" href="/usr/themes/Joe/assets/css/popup.css"> <!-- 弹窗代码引入结束 -->{/tabs-pane}{/tabs}
给网站添加免责弹窗 {message type="success" content="成品展示"/}1.首先把一下代码放在joe主题的index.php文件的 <body> 标签中,文件路径: /usr/themes/Joe{tabs}{tabs-pane label="代码位置示例"}{/tabs-pane}{tabs-pane label="代码"}<!--弹窗代码位置--> <div class="popup-overlay"> <div class="popup-box"> <h2>免责声明</h2> <p>您正在访问本站,请您仔细阅读以下条款并确认:</p> <ul> <li>本站所有文章仅代表作者个人观点,不代表本站立场。</li> <li>本站不保证所提供的信息的准确性、完整性、有效性或实时性。</li> <li>本站将不会为任何为基于这些信息或其拖累而引发的任何损失或损害承担责任。</li> </ul> <div class="popup-buttons"> <button class="agree-button">果断同意</button> <button class="disagree-button">查看详细</button> </div> </div> </div> <!--弹窗代码位置-->{/tabs-pane}{/tabs}2.把下面的javascript代码放在joe主题的 index.php 文件的 </body> 标签之前,文件路径: /usr/themes/Joe{tabs}{tabs-pane label="代码位置示例"}{/tabs-pane}{tabs-pane label="代码"}隐藏内容,请前往内页查看详情{/tabs-pane}{/tabs}3.将下面的css代码复制,然后去这个目录: /usr/themes/Joe/assets/css 下创建一个叫 popup.css 的文件,创建完成后把复制的css代码粘贴进去即可完成。{tabs}{tabs-pane label="代码演示图css"}{/tabs-pane}{tabs-pane label="代码"}.popup-overlay { display: none; position: fixed; top: 0px; left: 0px; height: 100%; width: 100%; background: rgba(0, 0, 0, 0.4); justify-content: center; align-items: center; z-index: 999; /* 将 z-index 设置为较低的值 */ } .popup-box { display:flex; flex-direction: column; position: relative; background: #fff; width: 30%; height: auto; padding: 20px; border-radius: 4px; } .popup-box h2 { font-size: 28px; margin-top: 0px; text-align: center; } .popup-box p { font-size: 16px; line-height: 24px; margin: 10px 0px; text-align: center; } .popup-box ul { list-style-type: square; margin: 10px 30px; padding: 0; } .popup-box li { margin: 10px 0px; font-size: 14px; line-height: 20px; text-align: center; } .popup-buttons { display: flex; justify-content: center; align-items: center; margin-top: 20px; gap: 20px; } .agree-button { display: inline-block; padding: 10px 20px; background-color: #00cc00; color: #fff; border-radius: 4px; font-size: 18px; cursor: pointer; } .disagree-button { display: inline-block; padding: 10px 20px; background-color: #007bff; color: #fff; border-radius: 4px; font-size: 18px; cursor: pointer; }{/tabs-pane}{/tabs}4.在网站的全局设置中 <head> 引入css文件即可。引入的代码如下:{tabs}{tabs-pane label="引入css文件示例"}{/tabs-pane}{tabs-pane label="代码"}<!-- 弹窗代码引入开始 --> <link rel="stylesheet" href="/usr/themes/Joe/assets/css/popup.css"> <!-- 弹窗代码引入结束 -->{/tabs-pane}{/tabs}